SWELLで制作しているとき、グローバルメニューや見出しタイトルの文字間を少し開けたいな、ということがよくありCSSで調整していたのですが、ふとカスタマイザーを見たら字間調整ができる「字間」のメニューがあったのでご紹介します。
SWELLのアップデート情報見ると2022年5月(ver.2.6.2)には実装されていたんですね。
文字間を開けると、読みやすく優しい雰囲気になり、おしゃれ、高級感という印象にもなります。
目次
SWELLで文字の字間を調整する方法
STEP
WordPress管理面[外観]→カスタマイズへ進む
STEP
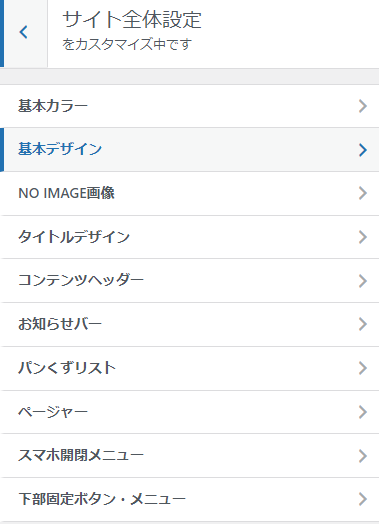
[カスタマイズ]→[サイト全体設定]→[基本デザイン]を選択

STEP
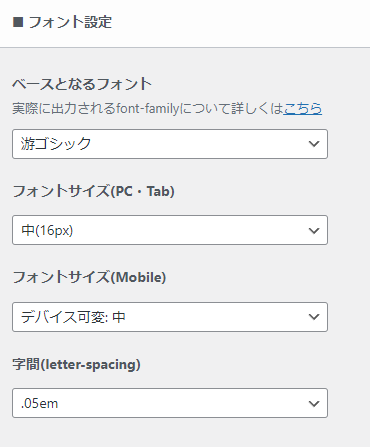
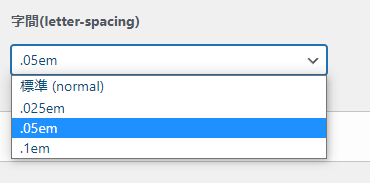
[基本デザイン]の中にある[フォント設定]の[字間(letter-spacing)]の一覧から選択

当ブログでは字間を.05emにしています。

標準・.25em・.05em・.1emの中から選ぶことができます。
おすすめの字間について
SWELLの設定であるのは .1emまでです。
.125em以上は比較のためのサンプルとして掲載します。
文字間サンプル。こちらは文字間標準です。
文字間サンプル。こちらは文字間 .025emです。
文字間サンプル。こちらは文字間 .05emです。
文字間サンプル。こちらは文字間 .1emです。
文字間サンプル。こちらは文字間 .15emです。
文字間サンプル。こちらは文字間 .2emです。
Googleで「文字間 おすすめ」なんて検索してみると、.05em~.1emくらいが「おすすめ」の値のようです。
私自身、別サイトや制作依頼された女性向けデザインの場合についてお話すると、使用するフォントにもよりますが、見出しのタイトルはCSSで「.2em」を指定することが多いです。
欧文フォントで筆記体のフォントを使う時は字間を開けないほうがいいということもありますが、カスタマイズ画面で設定の数字を変えながらお好みの字間を見つけてみてくださいね。

