こんにちは。
現在事務のパートをしながらWeb制作の仕事をしている、リコです。
先日コーディングの仕事をした時、「改行される位置がおかしいので調整して欲しい」というフィードバックがありました。
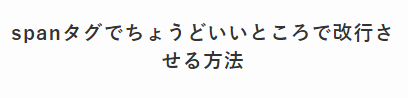
例えば長いキャッチコピーや見出しで中央寄せにしたとき、スマホで見るとこんな風におかしな感じに見えます。

フィードバックをいただいた時「spanにdisplay: inline-block; とか方法があるのでご参考まで」と大変ありがたいヒントをいただいたので忘備録としてブログにも残したいと思います。
改行のよくある方法
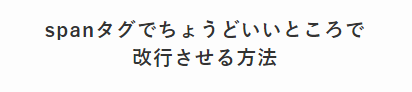
HTMLでよくある改行は、文章中改行させたいところで<br>の改行タグを使うことかと思います。以下は「~いいところで」のところに改行タグ<br>を入れた時。

また、レスポンシブ対応で「PC表示だけ」「スマホ表示だけ」改行、というパターンはメディアクエリ―で制御すると思います。
.pc_only {
display: none;
}
.sp_only {
display: block;
}
@media screen and (min-width: 960px) {
.pc_only {
display: block;
}
.sp_only {
display: none;
}
}<p>スマホだけ改行<br class="sp_only">スマホだけ改行</p>上記の場合だと、960px未満の時だけ改行されます。
メディアクエリで制御するのもいいけれど、もっと長い見出しやキャッチコピーになったとき、ブラウザ幅に応じて改行されたらいいよね!と、フィードバックをもらって気づいたのでした。
spanタグを使って改行させる方法
まず、スタイルシートに以下のように記述をします。
.br_span{
display: inline-block;
}そしてHTMLソースにはこんな感じで記述をします。
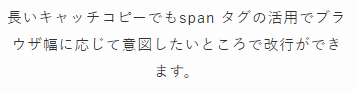
さきほどの見出しの例だとわかりにくいと思い、長い文章でやってみます。下記のように中央寄せでspanタグを使用していないときと使用したときを比べるとこんな感じになります。
<p style="text-align: center;"><span class="br_span">長いキャッチコピーでも</span><span class="br_span">span タグの活用でブラウザ幅に応じて</span><span class="br_span">意図したいところで改行ができます。</span></p>
spanタグを使用していないとき

spanタグを使用したとき
spanタグをinline-blockにすると、spanで囲んだところが親要素より幅が大きくなると改行されるんですね。
制作を請け負っている限りこのような場面は多くあると思うので、適宜使っていきたいなと思います。